Using the Multimedia Box
You can add audio or video to your site using the Multimedia Box (see example below). We recommend that you view our Video Standards page before creating your video. You can follow these steps to add the Multimedia Box:
- Click on Add Content.
- Click on Multimedia Box.

- Enable the features you need:
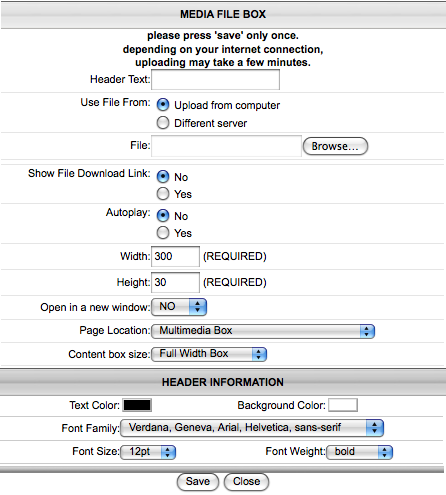
- Header Text – This is the title of your multimedia file.
- Use File From – You can upload your multimedia file either from your computer or from a different server. To upload your file from your computer, you can click on Browse to open the file from your computer. To upload your file from a different server, you can enter the website address in the File box.
- Show File Download Link – This enables visitors to download the multimedia file to their computer. This creates a link under the multimedia file that visitors can right click on to download the file.
- Autoplay – This will enable the multimedia file to automatically begin playing when someone visits the page.
- Width - This is the width of the multimedia file. If you are uploading audio, this is the width of the play bar. If you are uploading video, you will need to update this to the original width of the video.
- Height - This is the height of the multimedia file. If you are uploading audio, this is the height of the play bar. If you are uploading video, you will need to update this to the original height of the video.
- Open in a new window - Instead of playing the multimedia file directly on the page, you can enable it to play in a new window. This will create a link on the page that opens up the multimedia file in a new window.
- Click on Save.
File sizes are limited to 512mb. Video formats include .flv .mov. mp4 .m4v. Audio must be encoded as .aac
Example
To download this file, right-click on the following link and select "Save Target As..." or "Save Link As...":
Download this file