How to Add Anchors on a Page
This article will step you through how to add HTML anchors to your website.
What is an Anchor?
An anchor allows you to link to specific elements within a page. Normally a link will take you to another page, but with anchors, you can link to a specific element on a page (whether the same page or a completely different one). Most often you will use anchors to create a Table of Contents or a list of Frequently Asked Questions. This article will take advantage of anchors to show you how they work.
Table of Contents
The first step is to set the anchor. Once we have given our anchor a name, then we will be able to create a link that will link us directly with our content box.
-
Find the content box that you want to link to and click on the pencil to edit the box. Within the Administration Console, scroll down to where the text area is.
-
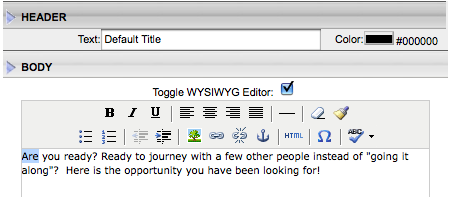
Highlight the words that you want to be the anchor and then click on the anchor button.

- In the pop-up window, give the anchor a name.
Note: the anchor name needs to distinct from any other anchor name on the page. The anchor name can be whatever you choose, just remember the name that you have chosen.

Now click insert to add the link. Scroll down to the bottom of the content box and click save to update your content box.
Congratulations, you have created your first anchor. Now that you have the process down you can create more to either link to specific content boxes or create a Table of Contents similar to how we have done on this page.
In the second step, we need to get the address of the page that contains the anchor we just created. To do this, go up to the address bar and select all of the address for the page. Then right-click and select copy.
The final step in creating our anchor for our Table of Contents is to create the link. Make sure that you have followed step 2 and obtained the address of the page that we are going to link to.
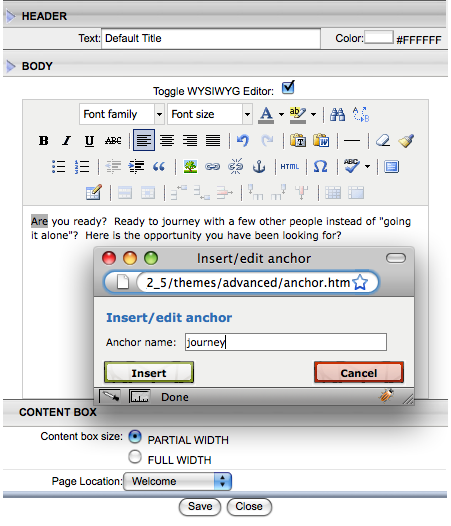
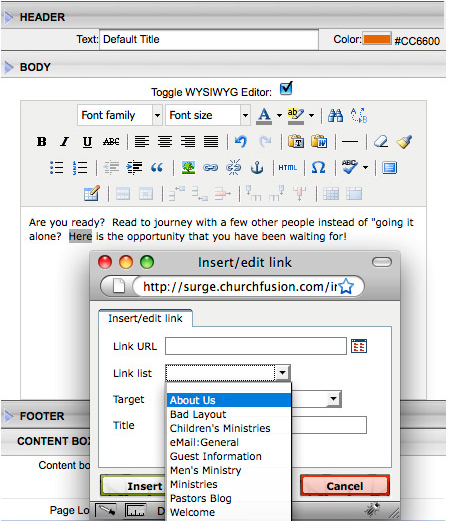
Go to the content box where you would like to place the link. Click on the pencil to edit the content box and scroll down to the Body section. Here you will highlight the word that you would like to be the link and click on the "insert/edit link" button.
In the window that pops up, click on the drop down box and choose the page where the anchor was placed. In the box type the address that you would like to link to followed by a "#" and your anchor name. In our example, this would be https://support.perpetuatech.com/index.cfm/pageid/735#journey

subpages
- Advanced Security
- Anchors
- Blogging
- Calendar
- Contact Management
- Domain Transfers
- E-commerce
- Email Marketing
- Embedding Videos
- Event Box
- Flash Event Box
- Flash Photo Gallery
- File Box
- Forms
- Go Live
- Image Manager
- Image Verification
- Multimedia Box
- Page Layout/Properties
- Pages
- Podcasting
- SEO Basics
- Sorting Content
- Social Media
- Sub Page Box
- Troubleshooting
- Website statistics
- WYSIWYG FAQs
- Video Standards
- Walkthrough